Joomla 3: Un plugin per inserire del codice negli articoli
JExtBOX Code Display è un plugin a pagamento che permette di inserire degli snippet di codice all’interno del contenuto di un articolo di Joomla.
Solitamente nel contenuto di un articolo tutto il codice inserito viene rimosso dal CMS, ma attraverso questo plugin, non solo ci è consentito aggiungere degli snippet ma l’estensione li formatta e indenta secondo la sintassi del linguaggio specificato.
Installazione di JExtBOX Code Display
L’installazione del componente aggiuntivo è molto semplice, la procedura è identica a qualsiasi altro plugin di Joomla.
Dal pannello di amministrazione è sufficiente navigare in:
- Gestione Estensioni;
- Installa;
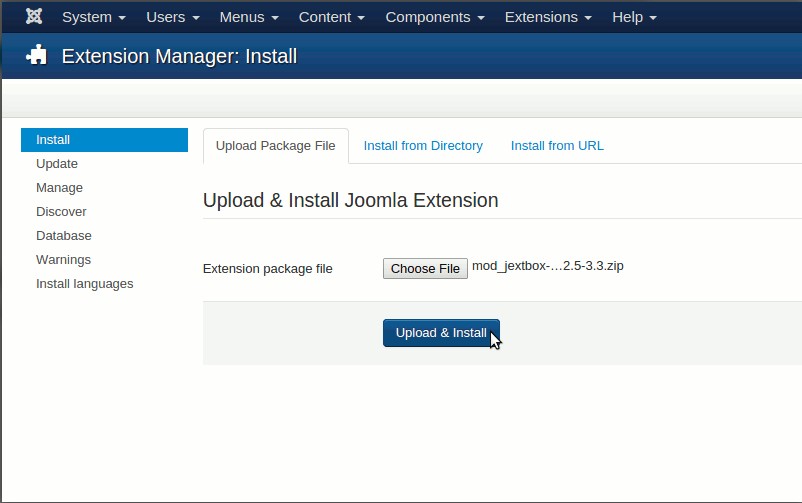
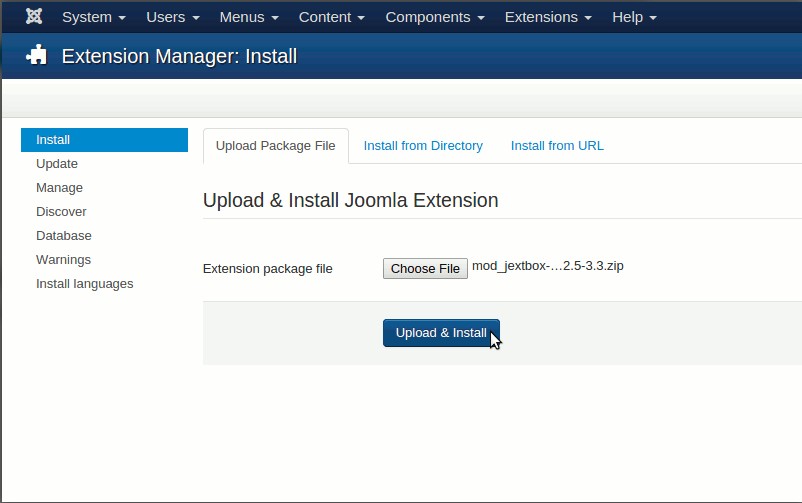
- Carica Pacchetto;

A questo punto basterà selezionare l’archivio .zip acquistato e caricarlo dal disco.
Attivazione e configurazione dell'estensione:
Attivazione:
Cosa da non dimenticare è quella di attivare il plugin:
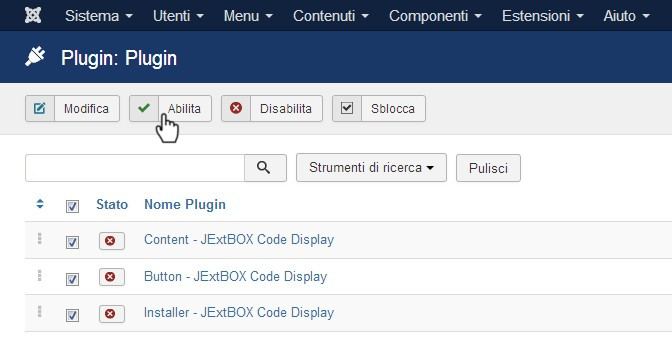
- Estensioni;
- Plugin;
- Attiva;

Configurazione:
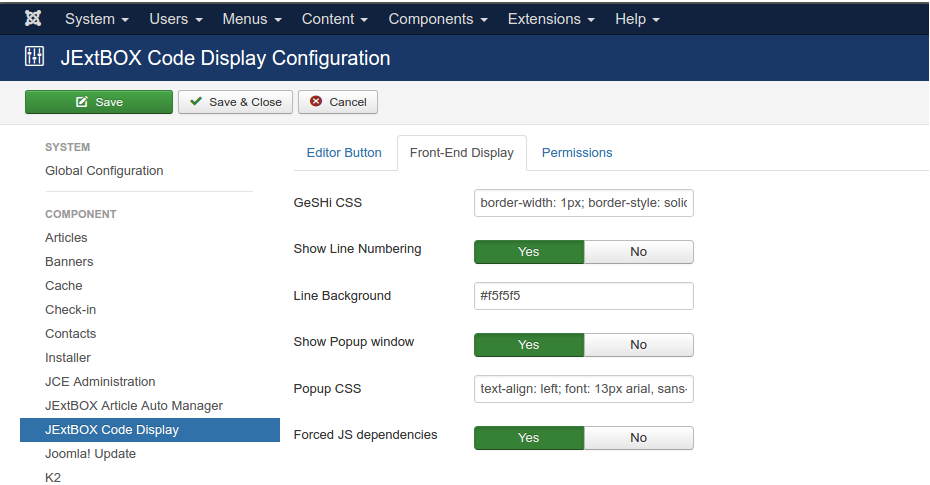
È possibile personalizzare lo stile dello snippet nel pannello di amministrazione di Joomla, navigando in:
- "Configurazione Globale";
- "JExtBOX Code Display" nella barra laterale;
Da questo punto si entra nella configurazione del plugin, ed è possibile personalizzarlo a piacimento.
La precedente operazione può essere effettuata solo da un Super Utente.

Utilizzo del Plugin:
Da questo momento per includere un blocco di codice all’interno di un articolo si userà la seguente sintassi:

Utilizzando l'editor standard di Joomla viene aggiunto un pulsante {;}, cliccandoci si apre una popup dove possiamo incollare il codice.
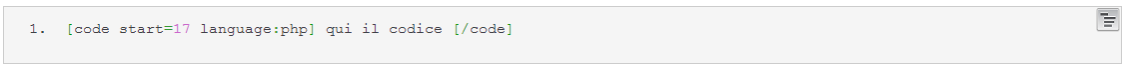
Il Token aggiunto è:

Si delineano due attributi principali:
- Il numero dopo start, che indica il numero di riga dalla quale partire;
- Il tipo di linguaggio usato, specificato dopo language, per permettere al plugin di colorare la sintassi in modo corretto;
Ad esempio, il blocco precendente avrà:
- Come riga inziale la 17°;
- Come sintassi il linguaggio PHP;
L’estensione offre anche un pulsante che permette al lettore di copiare facilmente il codice riportato nello snippet; La pressione di tale pulsante farà comparire una finestra in overlay che conterrà il codice non formattato pronto ad essere copiato!
![]()
Si delineano due attributi principali:
- Il numero dopo start, che indica il numero di riga dalla quale partire;
- Il tipo di linguaggio usato, specificato dopo language, per permettere al plugin di colorare la sintassi in modo corretto;
Ad esempio, il blocco precendente avrà:
- Come riga inziale la 17°;
- Come sintassi il linguaggio PHP;
L’estensione offre anche un pulsante che permette al lettore di copiare facilmente il codice riportato nello snippet; La pressione di tale pulsante farà comparire una finestra in overlay che conterrà il codice non formattato pronto ad essere copiato!