OpenLayers: una libreria per creare delle mappe
OpenLayers è una libreria JavaScript open source che rende possbile inserire all' interno di un sito una mappa dinamica.
Le caratterisitche principali sono:
- livelli piastrellati: OSM, Bing, MapBox, Stame ...
- livelli vettoriali: GeoJSON, TopoJSON, KML, GML ...
- personalizzabile: stile i controlli della mappa con CSS.
COME SCARICARLA
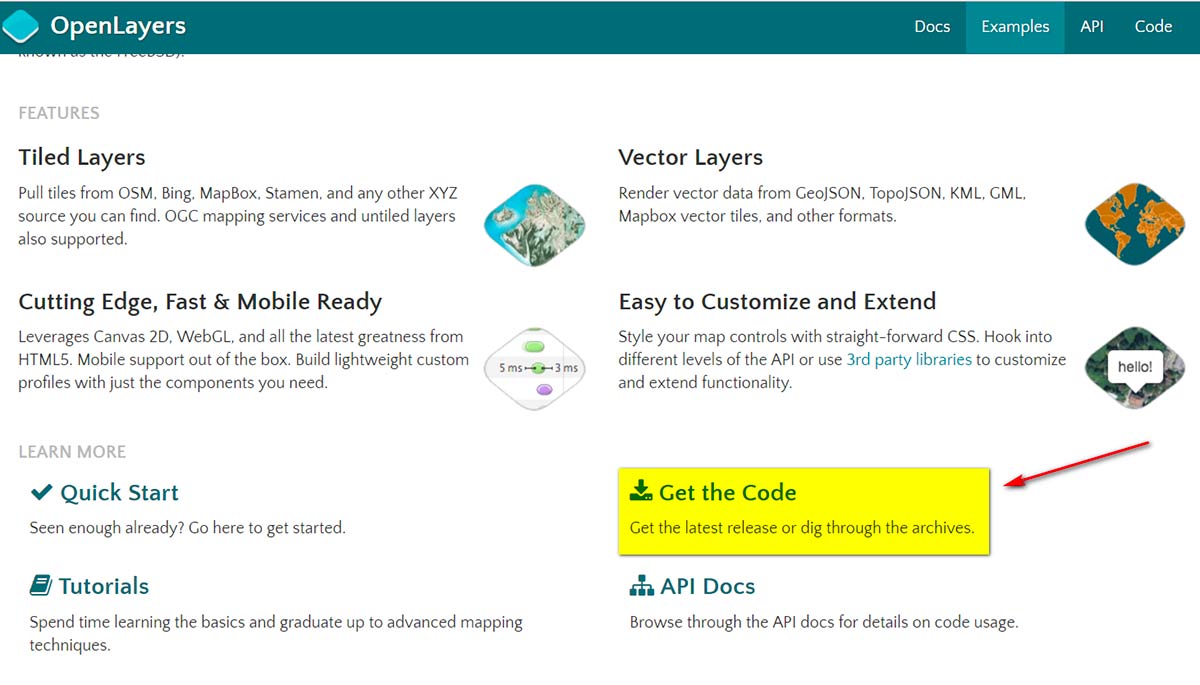
Per scaricare la libreria bisogna collegarsi al sito ufficiale, selezionare la voce "scarica il codice".
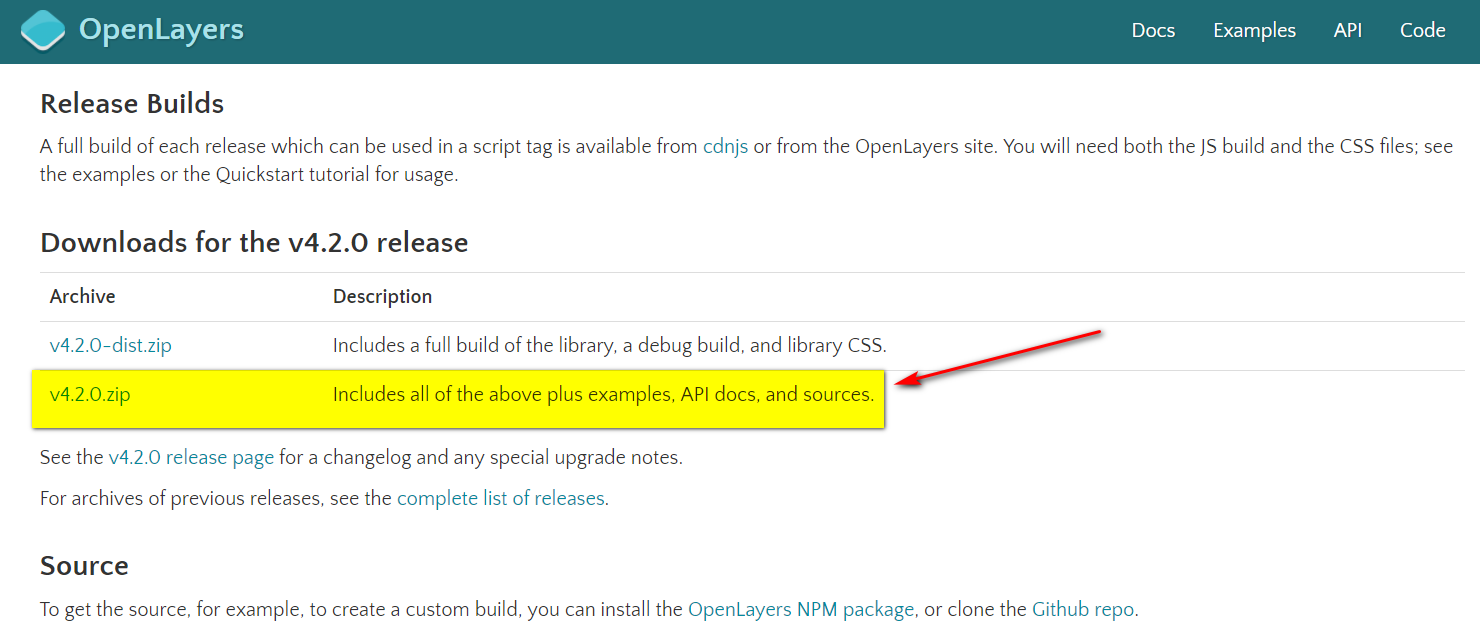
 e infine selezionare il file zip che include tutto, che poi andrà scompattato.
e infine selezionare il file zip che include tutto, che poi andrà scompattato.

A questo punto siamo pronti a poter utilizzare la nostra libreria.
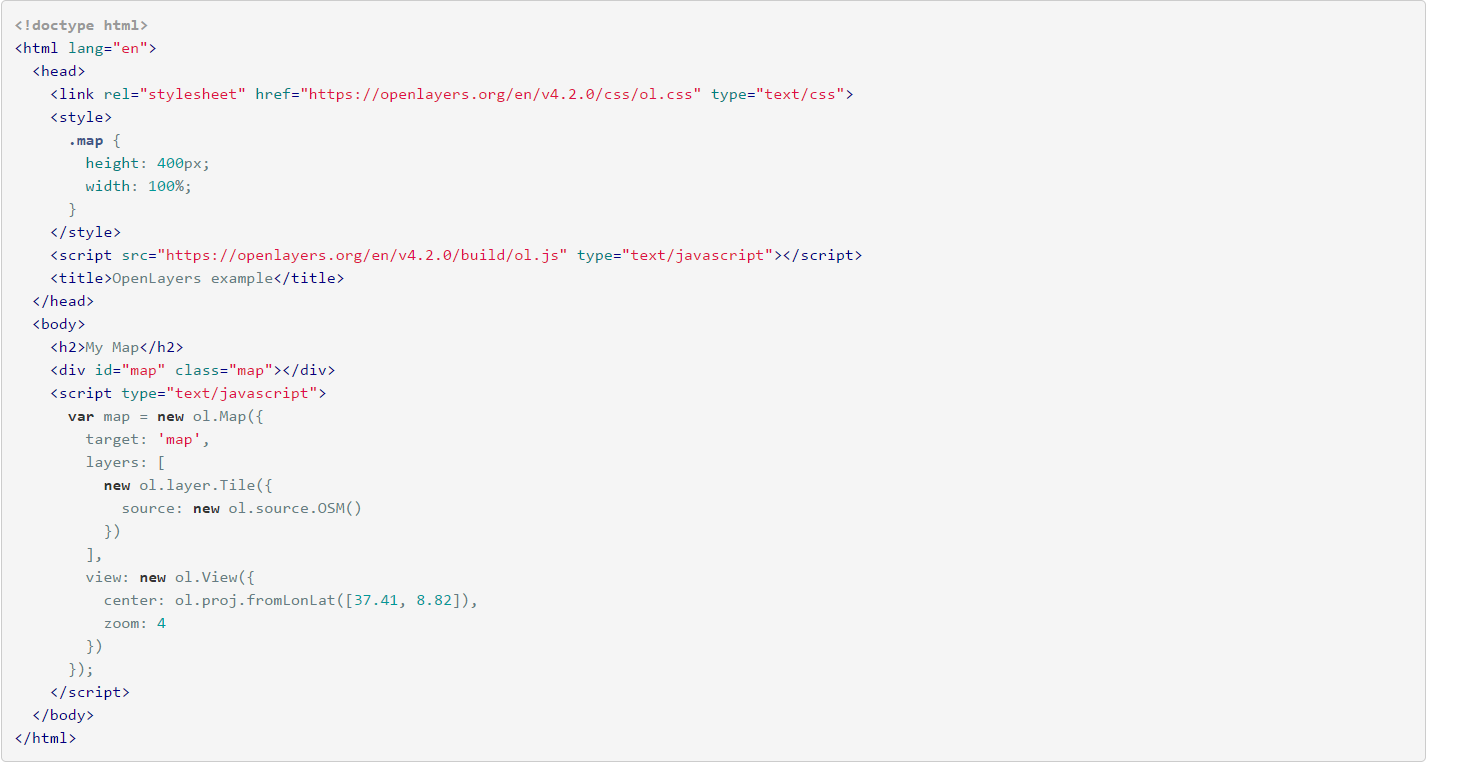
Per poterla utilizzare sarà sufficiente creare un nuovo file html rinominato "index.html" e all' interno inserirvi lo script.
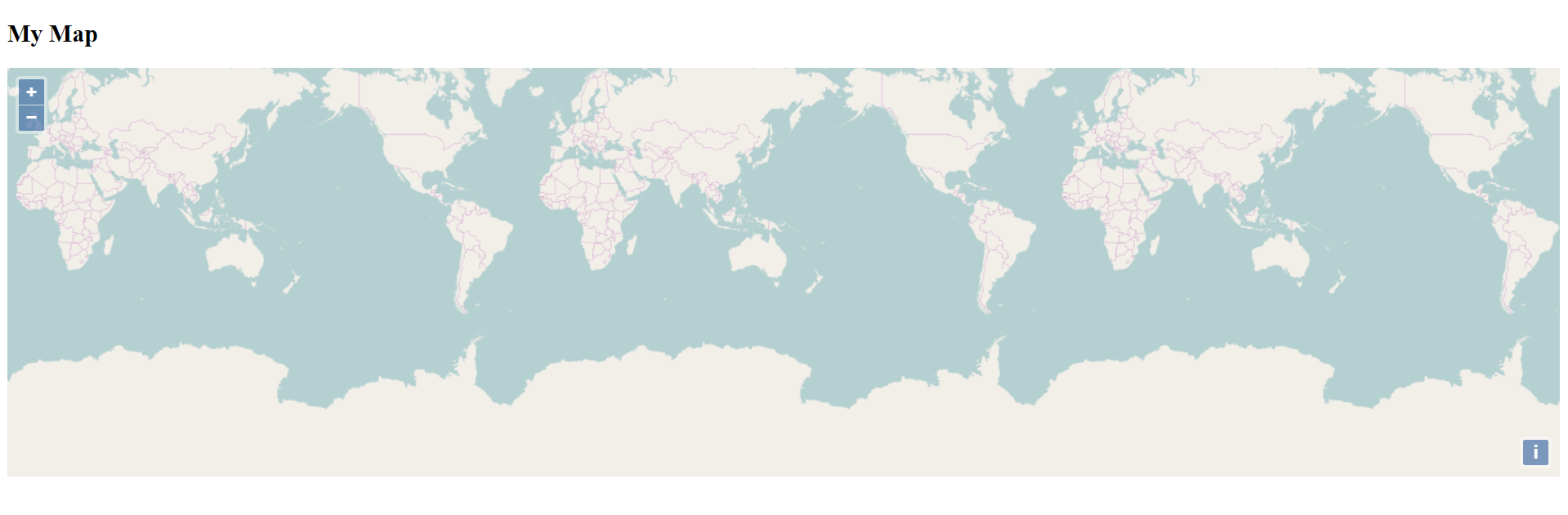
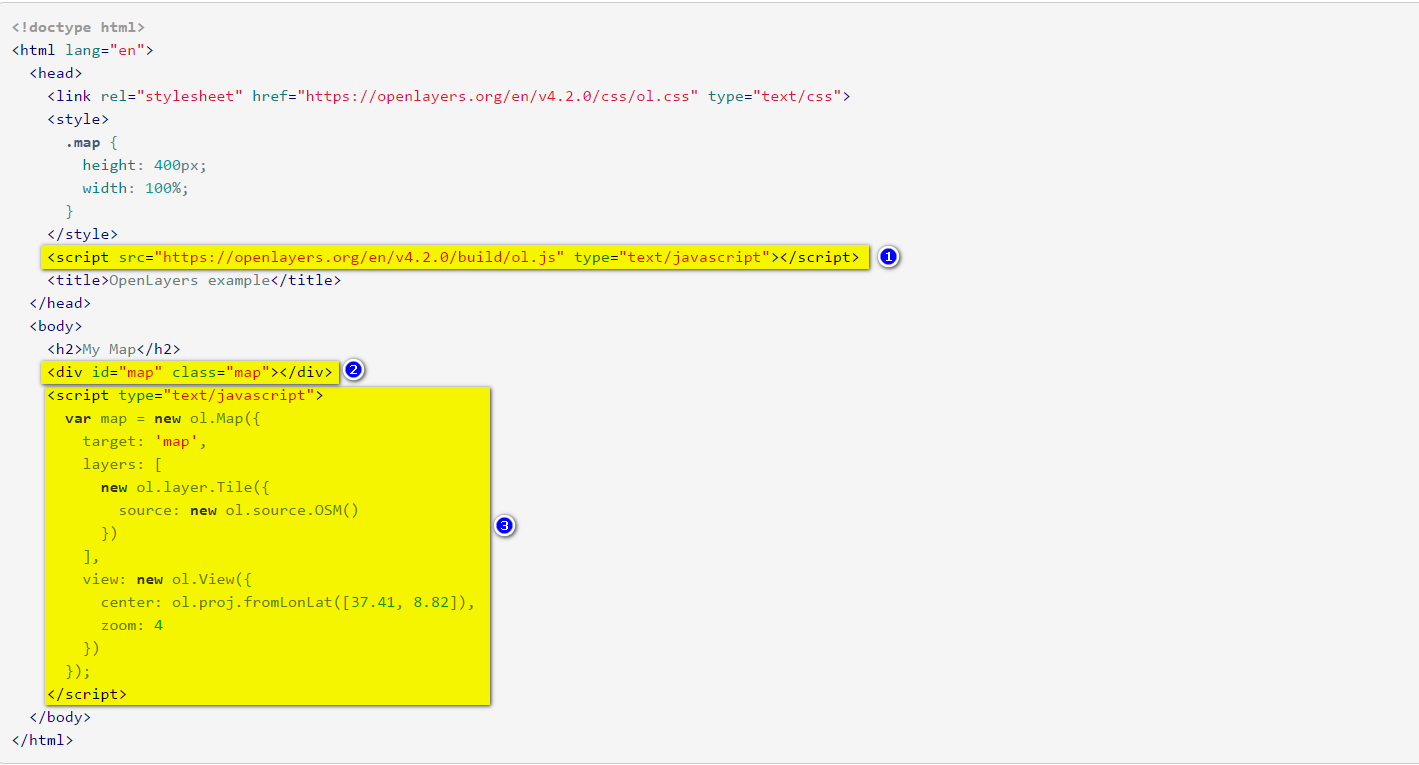
Se ad esmpio vogliamo creare un semplice file che contenga una mappa semplice, dovremo inserire all'interno del nostro
file html il seguente codice:

Per introdurre la mappa abbiamo bisogno di 3 cose fondamentali:
- includere l'OpenLayer
- inserire un <div> che conterrà la mappa
- inserire del testo JavaScript per creare la mappa

A questo punto ci basta salvare il file ed eseguirlo, il risultato dovrebbe esserquesto.