Login page customization - Come personalizzare la pagina di login di VTiger
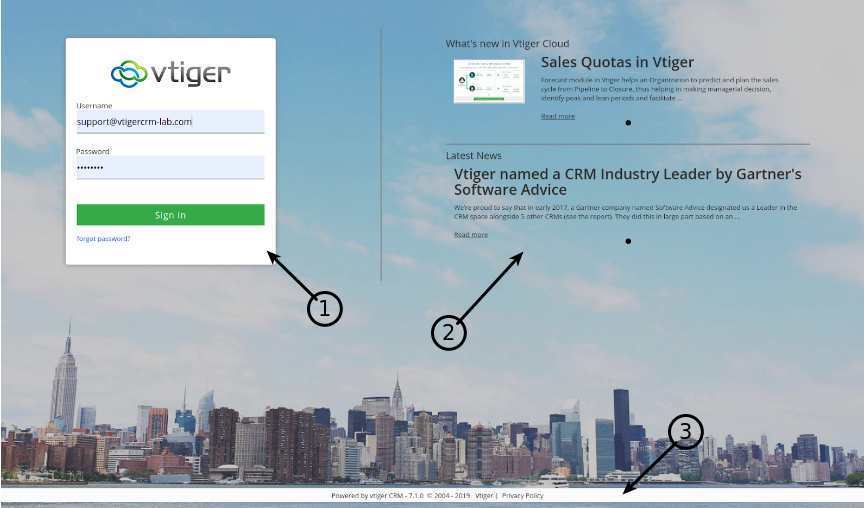
La pagina di Login di VTiger 7 è formata da:
- (1) il riquadro con gli input dei parametri di accesso (Username e Password)
- (2) e altri blocchi informativi
- (3) il blocco del footer

In molti casi, poter modificare il layout della pagina di Login ci consente di preparare una pagina personalizzata per il cliente.
Purtroppo questa semplice modifica non è possibile farla dal backend ma va fatta a livello di codice. E' quindi necessario avere una minima conoscenza di html.
Gli elementi riportati nella schermata precedente vengono "renderizzati" in due pagine di template (smarty).
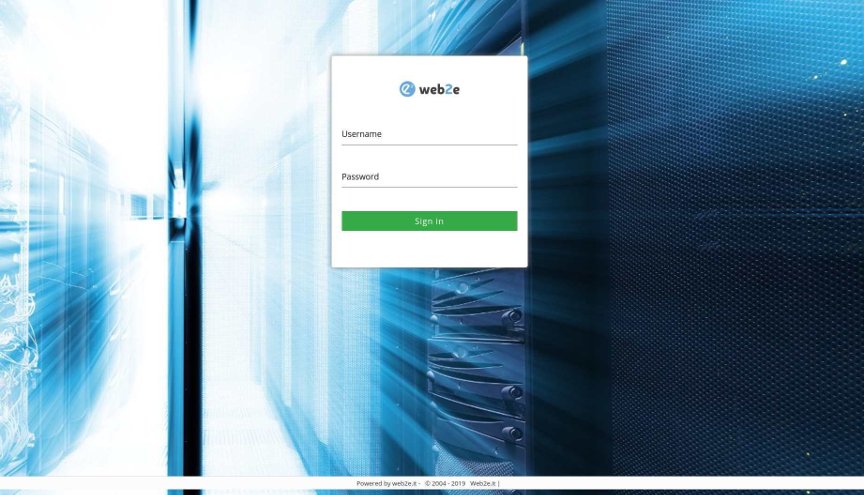
Tramite alcune modifiche possiamo creare una nuova Login Custom Page, come ad esempio, quella riportata sotto:

Come vediamo abbiamo:
- rimosso i blocchi informativi
- cambiato l'immagine di background
- sostituito il logo con quello aziendale
- e modificato la stringa nel footer
Passiamo a vedere dove agire per effettuare queste modifiche.
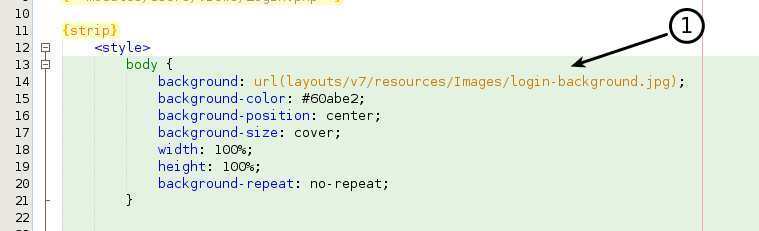
Modifica dell'immagine di sfondo (background)
Il primo file da modificare Login.tpl si trova sotto la cartella
- ... /layouts/v7/modules/Users/Login.tpl
Modificando l'immagine login-background.jpg possiamo cambiare l'immagine di sfondo.
In generale possiamo o intervenire sul tpl cambiando il puntamento alle immagini o modificare le immagini lasciando lo stesso nome.

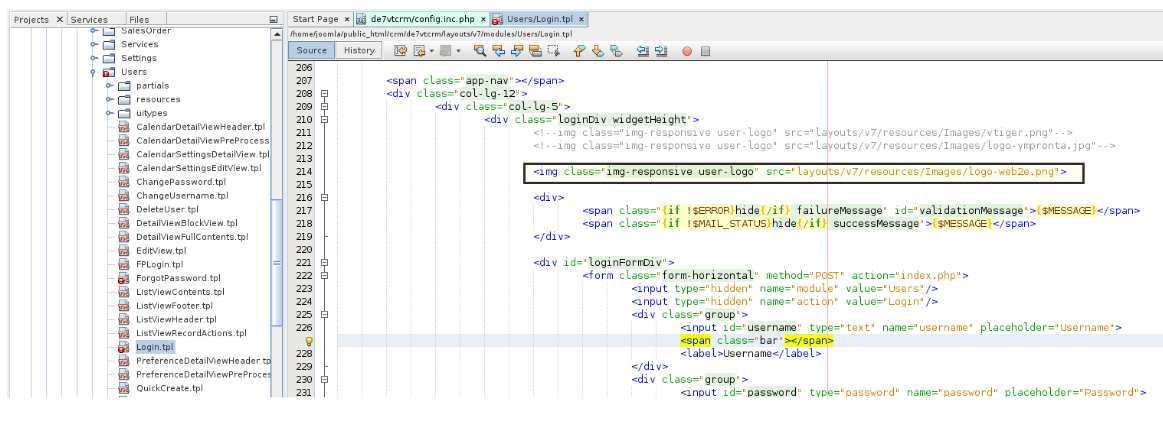
Modifica del logo dell'azienda
Il logo dell’azienda lo troviamo in: layouts/v7/resources/Images/vtiger.png
Per il cambio del logo, come l’esempio, abbiamo inserito l’immagine nella cartella sopra indicata (layouts/v7/resources/Images/) e dopo abbiamo modificato il nome all’interno del tpl layouts/v7/modules/Users/Login.tpl.

Rimozione blocchi informativi (Adv di vtiger sulla destra)
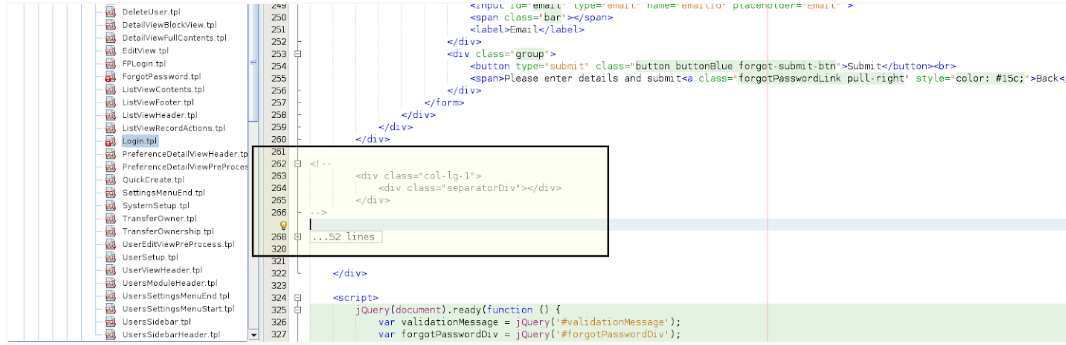
Sempre nel file [vTigerROOT]/layouts/v7/modules/Users/Login.tpl, dove abbiamo fatto le modifiche per il logo, commentiamo il blocco:

mentre per la centratura del blocco di login:
alla riga 209, cambiare
![]()
con
![]()
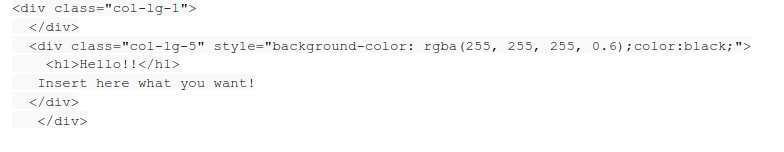
Infine se vogliamo lasciare anche i blocchi a destra ma cambiare il testo possiamo:

Modifica del footer
Conclusione
In conclusione, in questo breve articolo, abbiamo visto quali sono le pagine tpl che dobbiao modificare per cambiare l'aspetto della pagina di Login della nostra soluzione Vtiger CRM.

